Flutter for Desktop
While at Google, I led a research project to prioritize future work and measure user satisfaction with Flutter for Desktop. For this project, I conducted focus groups and a large-scale survey (n=1,601).

The information provided does not necessarily represent the views of Google.
Problem Statement
Flutter is a framework that helps developers deliver beautiful apps on multiple operating systems using a single codebase. Support for Windows, MacOS, and Linux is new to the Flutter portfolio and in need of additional features to improve the developer experience. Therefore, the goal of this research was to help the Flutter for Desktop engineers and team leads prioritize features, improve documentation, and create a metric with which to measure the success of desktop support over time.
Research Questions
I collaborated with engineers, team leads, and our developer relations team to draft the research questions for this study. Together, we identified four main research questions:
- How satisfied are users with Flutter for desktop?
- How can we help developers create app designs that feel more natural to desktop?
- What additional packages and features are most important to Flutter’s desktop developers?
- What additional desktop documentation is needed?
We were also curious if the answers to these questions differed between developers who targeted Windows, MacOS, or Linux.
Methods
At the beginning of this study, I had the opportunity to collect rich qualitative data from Flutter’s desktop developers at a community conference. In order to be economical with my time, I conducted focus groups with 14 desktop developers. Information from the focus groups was then used to help craft questions in a large-scale user survey. The survey allowed me to collect a large volume of data from Flutter’s desktop developers very quickly and use quantitative measures to prioritize features.
In total, the survey collected 1,601 responses using Qualtrics. The survey was launched in Q3 of 2022 as a module of the established quarterly Flutter user survey. A screening question was used to exclude those who had not developed a desktop app for Flutter in the last three months. Participants were further divided based on which operating systems they had built apps for.
Likert-scale questions were used to rate satisfaction with Flutter for desktop overall, as well as for specific stages of the development process, and desktop documentation. Single- and multiple-choice questions were used to help prioritize features, and free-response questions were used to help inform early feature requirements.
Results
After the data was collected, I used a combination of R and Google Sheets to analyze the quantitative data. Qualitative data was analyzed in collaboration with engineering stakeholders using a combination of Google Sheets to tag data and Miro to summarize and categorize responses. This helped our distributed team analyze the data together and increased stakeholder engagement and understanding.
Satisfaction
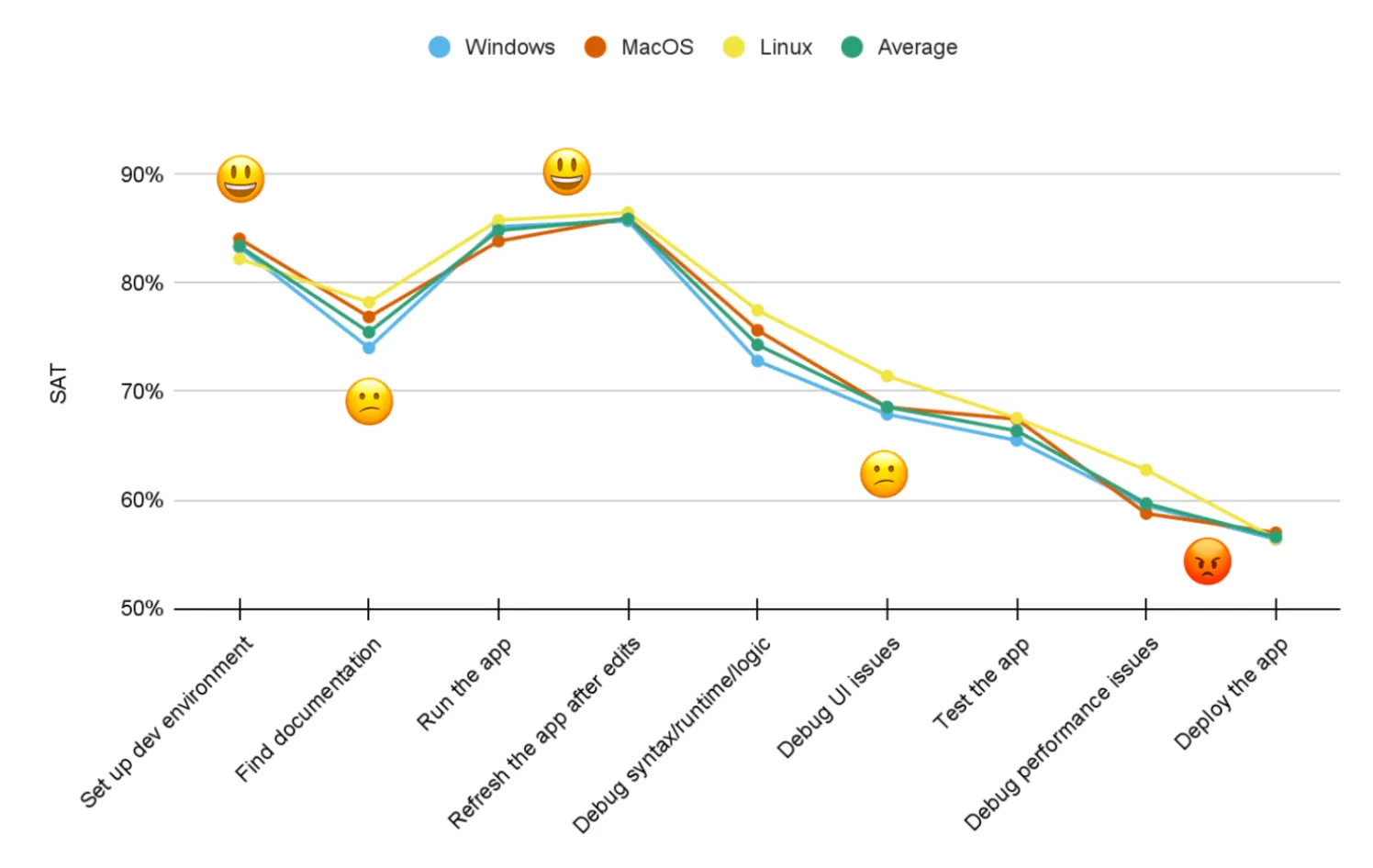
Satisfaction questions in the survey helped us establish a base-line measurement that can be used to measure improvements to the product overtime using subsequent quarterly Flutter surveys. Additionally, we were able to determine that user satisfaction with Flutter for Desktop (78%) was on par with that of Flutter for iOS (79%), below Flutter for Android (92%), and above Flutter for web (63%), leaving much room for improvement. Additionally, the development stages with the most room for improvement were “Finding documentation”, “Debugging performance issues”, and “Deploying the app”.

Flutter for desktop satisfaction by development workflow stage
Design
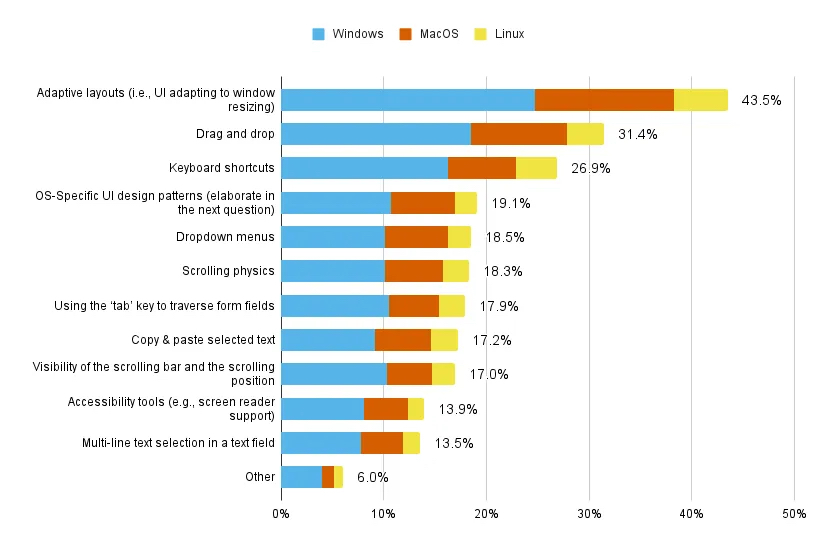
Initially, Flutter only supported the development of apps for Android and iOS, with support for web and desktop coming years later. Because of this, many of the UI widgets that come with the Flutter framework are mobile-centric. So, we asked desktop developers how we could help them design apps that look and work great on desktop. The results showed that desktop developers need to be able to create app layouts that easily adapt from mobile or web to desktop (43.5%). They also want better drag and drop interfaces (31.4%), and keyboard shortcuts (26.9%). Others requested more OS-specific design patterns so that their apps could feel more natural to their users.

Which of the following could be improved to help you reach your design goals when using flutter to develop desktop apps?
Packages & Features
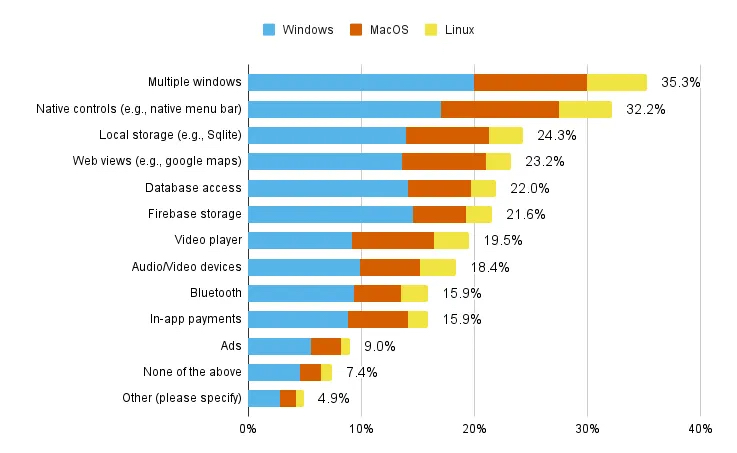
When it came to packages that would help developers create desktop apps, the most requested feature was multiple windows (35.3%). Since mobile apps only consist of one small window, this feature was unnecessary before desktop support became available. Developers also requested the ability to manipulate native menu bars in their apps (32.2%), meaning the bar at the top of the window that often includes options like “File” and “Edit”, for example. Other top feature requests included local data storage (24.3%) and webviews (23.2%), which provide the ability to embed web apps such as Google Maps inside a desktop app.

Which APIs or features do you wish were better supported by Flutter?
Documentation
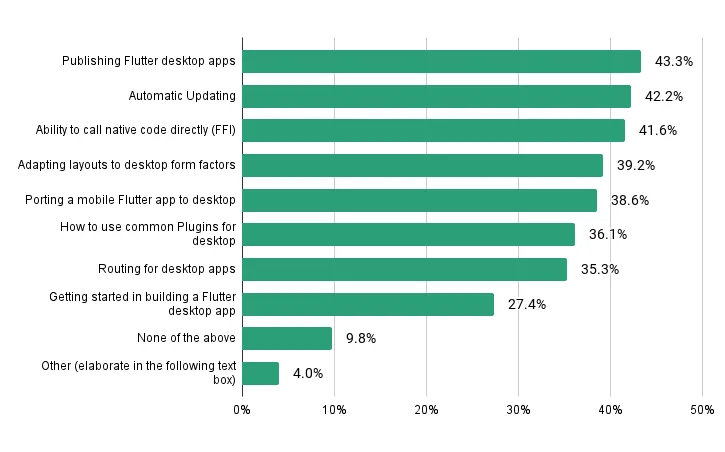
Lastly, we found that satisfaction with Flutter for Desktop documentation was 13% lower than that of Flutter’s general documentation. The areas in which developers wanted more resources included:
- Publishing desktop apps (43.3%)
- Automatic updating (42.2%)
- Foreign Function Interface (FFI) (41.6%)

Which of the following desktop-specific topics do you wish was better documented?
Impact
The data from the survey was used to prioritize feature work and documentation for Flutter for Desktop in 2023 including solutions for multi-window and native menu bars. The Flutter for Desktop team is also prioritizing updates to the existing flutter_adaptive_scaffold package to address problems with creating adaptive layouts. Since the study was completed, Flutter has already released an informational codelab to help developers build adaptive apps and is composing additional documentation on publishing apps for desktop.
The impact of these changes will be measured quarterly using a satisfaction question in the quarterly Flutter survey. Additionally, this detailed desktop survey will be repeated annually to identify new feature requests and reprioritize work.
For more information, see my blog post on Flutter’s Medium Publication summarizing the survey results and planned improvements. The article helped inspire conversation with the Flutter community about their needs and the future of Flutter for desktop while improving transparency with users.
Lessons Learned
Over the course of this project, I learned valuable skills in collaborating with cross-functional stakeholders. I also improved my ability to communicate research results to varied audiences including users, engineers and project managers.
The largest learning curve for this project was learning to conduct focus groups for the first time and coordinating in-person research in a foreign country. From this experience, I learned about many pitfalls of focus group research, including group think, data collection, and data analysis.